善用 Facebook、Instagram、Twitter 等社群平台,能為你的網站、部落格帶來人氣聚焦,但認真經營 SEO 卻能帶來有感流量,透過搜尋引擎更會放大曝光效益。在還沒成為絕對指標前,Google Search Console 可以協助你先在搜尋排名中卡位。
先瞭解 Search Console 功用
Search Console 是一個免費的 SEO 搜尋優化工具,幫助我們瞭解網站與 Google 搜尋引擎的關聯性,藉由 Google 提供的資料去修正、優化內容,讓網頁排名有機會推進,並獲得更多的曝光。Search Console 的重要功能包括:
- 確認 Google 能收錄到你的網站
- 主動告知 Google 幫更新的內容建立索引
- 分析網路用戶與網站關聯性 (關鍵字、造訪網頁、地區、裝置類型)
- 幫忙發掘使用者體驗上的問題 (安全性、載入速度、行動裝置可用性)
- 更進階的使用:提交 sitemap、屏蔽搜尋、AMP 使用狀態
 |
| ▲ 善用 Search Console,能為網站帶來更好的曝光效果 |
有哪些人應該學會使用 Search Console?
1. 部落客、自營電商、自媒體網站經營者:
Search Console 使用並不複雜,做好基本設定之後,只要完成內容提交的動作,Google 就能協助你將網頁內容分派給需要資訊的使用者。Search Console 也可以配合 Google Trends,來決定「內容經營」的方向,提供使用者感興趣的話題來創造流量。2. 數位行銷人員:
「網站流量」向來都是數位行銷人員的 KPI,使用 Google 工具 Analytics、Search Console 才能更清楚流量變化,並掌握流量來源是來自社群、搜尋引擎或是其他地方。只有持續往對的地方前進,搜尋排名才會進步,另外透過 Search Console 在 Google 搜尋引擎建立索引,也能建立起很核心的 SEO 底蘊。3. 網站管理員 & 網站開發人員:
有別於數位行銷人員,網站管理員利用 Search Console 來監控網站,像是:伺服器運作、頁面載入速度、網站安全性問題。藉由發掘網站運作問題,來優化「使用者體驗」,這對於 SEO 的優化也有直接的正相關。對於網站開發人員,Search Console 可以幫助他們檢查網站中的標記、程式碼,避免結構化資料的問題發生。
 |
| ▲ 要學會 Search Console 的人,不只數位行銷人員 |
將網站加入 Search Console
登入 Search Console 後的第一件事,就是要先加入網站資源,這樣 Google 才能幫你把網站跟搜尋引擎做關聯性串連。本文是以筆者的 Blogger 網站「大叔日誌」作為示範,其他網站的做法也是相同的。 |
| ▲ 新增資源後,才算開始使用 Search Console |
新增資源的部分可以選擇「網域」或「網址前置字元」兩種,網域顧名思義就是所有範疇都是你的,網址前置字元可能簡單就區分 http:// 和 https://,另外後面 www.、m.、blog. 都又不一樣。
如果打算做全盤監控,請直接設定網域就可以,但有特別分流監控的考量,可以考慮設定網址前置字元。同一個網站可以做兩個設定,像筆者的 Blogger 網站就都有設,長期監控下來兩邊數據是一樣的。(部分網站有分流就會有差)
想多瞭解兩者之間的差異,請參考 Search Console 說明,也可以參考下方截圖。
 |
| ▲ 新增資源可以選擇「網域」或「網址前置字元」 |
 |
| ▲ 「網域」和「網址前置字元」的差異及說明 |
選擇完網站資源類型後,接下來就會進入到『驗證階段』,同樣會區分「網域」和「網址前置字元」兩種。網域比較嚴謹,只接受 DNS 記錄驗證,網址前置字元則有比較多元的驗證方式,使用者可以任選一種比較方便的方法來操作。(Google 針對各種 驗證方法 的說明)
等驗證通過,系統會發送通知信件給你,接下來就能使用 Search Console 了。
 |
| ▲ 新增「網域」資源,只能使用 DNS 記錄驗證 |
 |
| ▲ 新增「網址前置字元」資源,驗證方式比較多元 |
使用 Blogger 的朋友們,可以到設定 > 檢索器與索引 > Google Search Console。開啟連動之後,一樣新增「網域」或「網址前置字元」資源,Blogger 網站就驗證可以秒通過。(使用 Google Blogger 的特權)
附帶一提,剛通過 Search Console 驗證的網站不會有任何資料,後台會顯示「資料處理中,請等約一天後再返回查看」。GA 初設定也會這樣,建議至少一週後再來分析數據,會比較有意思點。
 |
| ▲ 將 Blogger 後台開啟連動,可以省下一些驗證程序 |
 |
| ▲ 剛驗證完的網站,並不會出現任何數據 |
Search Console 介面介紹
正如我們在首段提到的,有哪些人應該學會使用 Search Console?- 部落客、自營電商、自媒體網站經營者 (1, 2, 3, 6)
- 數位行銷人員 (1, 2, 3, 5, 6)
- 網站管理員 & 網站開發人員 (1, 2, 3, 4, 6)
 |
| ▲ Google Search Console 介面介紹 |
其實 Search Console 的操作都很平易近人,左側是功能分類,右側則提供檢視或設定,我們接著會用「區塊」的方式來幫大家介紹:
1 - 基本
(1) 概述:
這邊會依照「成效」、「涵蓋範圍」、「網站使用體驗核心指標」、「行動裝置可用性」四個項目做出基本分析,讓使用者快速瞭解網站的現況。 |
| ▲ 概述提供的基本分析,讓使用者快速瞭解網站現況 |
(2) 成效:
在「成效」這個組合,會提供『整體成效』和『條件排序』兩部份的分析,輔助我們更清楚 Google Analytics 裡的 Organic 流量 (意指來自於搜尋引擎)。『整體成效』包含了總點擊次數、曝光總數、平均點閱率、平均排序,很快就能看出網站有沒有得到使用者親睞。數位行銷人員可以依據這個資料,瞭解網站 SEO 的變化性,評估最近投注的努力是否開始發酵。
另外,『條件排序』提供了查詢、網頁、國家/地區、裝置搜尋外觀、日期的排序條件,善用這些組合就能勾勒出網站使用者輪廓,比如:使用者喜歡什麼話題、他們來自哪裡、是不是偏好使用行動裝置。
 |
| ▲ 數位行銷人員可藉由「成效」分析使用者輪廓 |
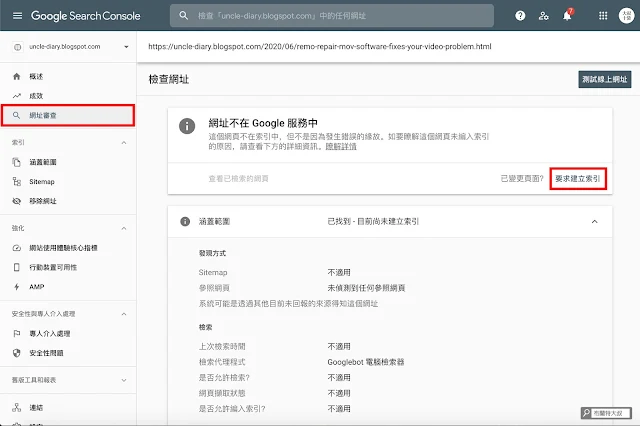
(3) 網址審查
如果以提升流量為前提,「網址審查」是 Search Console 最重要的環節。一般來說,Google 不會隨時追蹤你的網站動態,所以我們可以主動告知 Google 新的網頁內容,讓它能被收錄到搜尋引擎內。這麼一來,我們可以藉由 Google 發送查詢資料給使用者,獲得免費的網站曝光。不過成效還是要取決於你的內容,使用者的停留時間、造訪次數都會為網頁加分,搜尋排名也會慢慢出現變化,千萬別期待空洞、沒用、抄襲的資訊能幫你累積曝光。
 |
| ▲ 主動告知 Google 新的網頁內容,讓它能快速被收錄到搜尋引擎內 |
 |
| ▲ 如果網址不在 Google 服務中,請務必要求建立索引 |
提交網址是個好習慣,但重複提交網址並不會影響排序,Google 並沒有那麼天真、單純,多花點心思在經營網站內容上會比較實在。
 |
| ▲ 重複提交網址並不會影響排序 |
2 - 索引
(1) 涵蓋範圍
「涵蓋範圍」提供數位行銷人員、網站主目前網站內容被 Google 收錄的狀況,如果以顏色做區分,綠的越多、紅黃越少就代表網站 SEO 基本盤越好。在下方可能會顯示出一些狀況,如果有網站開發人員能幫忙,可以一起討論如何修正這些問題。 |
| ▲ 「涵蓋範圍」會顯示出網站的 SEO 健康度、潛力、問題 |
(2) Sitemap
提交 Sitemap 網站地圖也是很重要的功能,它讓我們不用像「網址審查」那樣手動提交。網站主、數位行銷人員可以把網站內容製作成一個目錄檔案,常見的像是 sitemap.xml,一次性提供 Google 完整的網站地圖,讓網路爬蟲可以定時去了解你網站的更新狀況。Blogger 網站不用特別煩惱建立 sitemap 這件事,只要直接提交這兩項即可:
https://www.unclediary.com/sitemap.xml
https://www.unclediary.com/atom.xml?redirect=false&start-index=1&max-results=500
(請把筆者的網址換成你的)
 |
| ▲ 設定 Sitemap,可以省下你每次向 Google 提交網頁的瑣事 |
(3) 移除網址
除了在搜尋引擎建立索引,有時候因應一些特殊需求,會選擇屏蔽部分頁面 (不刪除)。如果有這類需求,就可以使用「移除網址」這個功能。筆者唯一的經驗,是有次某篇文章佔用到網站索引連結 (Sitelink) 的位置, 於是無奈之下才將那篇文章做了屏蔽。對於創作者,應該比較少有機會運用到它。
 |
| ▲ 「移除網址」可以屏蔽網頁出現在 Google 搜尋引擎 |
3 - 強化
(1) 網站使用體驗核心指標
Search Console 歸納出影響網站使用體驗的 三個重大指標:- 最大內容繪製 (LCP, Largest Contentful Paint):網頁中最大元素通常是「圖片」或「影片」,也可能是區塊層級「大型文字元素」。FCP 之所以重要,是因為使用者可以透過這項資料瞭解網址確實在進行載入作業。
- 首次輸入延遲時間 (FID, First Input Delay):自使用者首次「與網頁互動」起算 (例如點選連結、輕觸按鈕等),到瀏覽器回應該互動所需的時間。這對於需要使用者主動操作的網頁來說,發生點擊之後才會變為互動式網頁。
- 累計版面配置轉移 (CLS, Cumulative Layout Shift):這是指「網頁版面配置」在載入期間的轉移量。如果網頁元素在使用者嘗試與網頁互動時移動了位置,會對使用者體驗造成負面影響。
這些是可以和網站開發人員共同討論改進的項目,對於 Blogger 網站來說有些浮動,筆者多數問題來自 LCP,適度調節文章裡的圖片、影片數量後會比較穩定。
 |
| ▲ 影響網站使用體驗的重大指標:LCP、FID、CLS |
(2) 行動裝置可用性
網站只要有支援「響應式網頁設計 」(RWD, Responsive Web Design),通常都不會有這部分的問題,「行動裝置可用性」這項應該都能完美過關。 |
| ▲ 本項主要關乎網站是否支援「響應式網頁設計」 |
(3) AMP
如果你的網站有「加速行動頁面」(AMP, Accelerated Mobile Pages) 的設計,在 Search Console 也有這部分的優化。 |
| ▲ Search Console 也針對 AMP 網頁做優化 |
4 - 安全性
(1) 專人介入處理
只要網站內容沒有違反 Google 的『網站管理員品質指南』,也就是沒有從事欺騙使用者、非正當途徑騙取 SEO,Google 是不會網站採取 專人介入處理 的行動。 |
| ▲ 只要沒有從事欺騙使用者、非正當途徑騙取 SEO,就不用擔心這個項目 |
(2) 安全性
Search Console 把「安全性問題」歸納為以下幾種類別:- 遭入侵的內容:這是指有心人士藉由安全漏洞,在未經授權的情況下置入您網站中的內容。為了保護使用者,Google 會盡可能在搜尋結果中排除遭入侵的內容。(瞭解詳情)
- 惡意軟體或垃圾軟體:凡是刻意危害裝置或使用者、涉及欺騙或非預期行為,或者對使用者造成負面影響的軟體都屬於此類。(瞭解詳情)
- 社交工程:這類內容會誘騙訪客從事危險行為,例如:提供機密資訊或下載軟體。(瞭解詳情)
跟「專人介入處理」是一樣的概念,只要不做違背常理的事,應該都不會有問題,還是多把心思放在創建優質的內容吧!
 |
| ▲ Search Console 會幫使用者把關「安全性問題」 |
5 - 報表
(1) 舊版工具和報表
Google Search Console 的前身叫作 Google Webmaster,不過有些內容還沒有完整的替代方案,所以暫時繼續開放大家習慣的資料,晚些應該會釋出更好的配套作法。 |
| ▲ Search Console 依舊提供 Webmaster 時期有的相關資料 |
6 - 連結和設定
(1) 連結
提供網站主、數位行銷人員瞭解網站相關連結的關聯性,藉此觀察一些數位行銷的佈局。 |
| ▲ Search Console 提供了網站連結的關聯性 |
(2) 設定
在「設定」裡最重要的兩項,一是『使用者和權限』提供了 Search Console 共同管理機制,二是『變更網址』讓網站變更網址可以做好連動,避免辛苦建立的 SEO 歸零。『變更網址』對於 Blogger 網站經營者相對重要,後期有考慮購買網址時,可以善用這個功能轉移網站的 SEO。
 |
| ▲ 「設定」提供了使用者和權限、變更網址兩個好用的功能 |
總結
Google Search Console 真的是非常好用的 SEO 工具,不只可以清楚瞭解網站和搜尋引擎的關聯性,對於 SEO 優化更是至關重大。雖然筆者已盡量地摘錄、濃縮重點,不過還是有很多東西是這篇文章講不完的,最後建議大家可以再拜讀一下官方的 Search Console 說明文件,透過實作後會更有感於如何掌握 SEO 重點。如果有任何問題、指教,都歡迎在留言處留言,一起交流 Search Console 的心得。
延伸閱讀:
【網站 SEO】用 ChatGPT 人工智慧寫文會影響搜尋排名嗎?
【網站 SEO】為什麼需要提升 Google 搜尋排名?
【網站 SEO】想提高搜尋排名,要先寫出 Google 喜歡的文章
【網站 SEO】內容行銷就靠 Google Trends,精準切入時下核心話題
【網站 SEO】善用 Google Search Console 加速網站曝光效率
【網站 SEO】網站更換網址、網域後,需要注意的 SEO 轉移設定
【網站 SEO】優化圖片設定,讓網頁 SEO 神進步
【網站 SEO】使用 WebP 格式圖片,就可大幅提升使用者體驗
-------------------------------
更多內容,歡迎關注『布蘭特大叔』
部落格:https://bit.ly/UB-WebSite
FB 專頁:https://bit.ly/UB-FB
YouTube 頻道:https://bit.ly/UB-YouTube

-2.webp)






15 留言
詳盡推一個,看完之後終於搞懂 Google Search Console 是什麼了!
回覆刪除請問最近 要求建立索引 是否暫時無法使用。
回覆刪除對,因為官方說要進行一些技術升級,所以目前是暫停自行建立索引。(可能還需要幾週時間)
刪除官方內容:
The "Request Indexing" feature of the URL Inspection Tool has been disabled in order to make some technical updates. We expect it to be re-enabled in the coming weeks. In the meanwhile, Google continues to find and index content through our regular methods, as covered
官方頁面:
https://support.google.com/webmasters/answer/6211453#url_inspection
Google Search Console 目前已經恢復「網址審查」的主動提交囉!
刪除請問你是用免費版型,自己把金色改藍色嗎?
回覆刪除還是買付費版?
金色改成藍色,曾試著自己改過,但是好難
大叔是用免費版型修改,不過確實要稍微懂一些 HTML 和 CSS。
刪除內容其實都有邏輯,搭配 Chrome 修改應該不難,但要花點時間理解。
記得要先備份主題再修改,免得一下回不去會很糟。
請問"自訂漫遊器標頭標記"的部份也要做設定嗎?
回覆刪除基本上是不需要的,除非你有要屏蔽內容!
刪除可以從這篇文,參考設定的原因:
https://www.unclediary.com/2020/01/google-blogger-search-engine-optimization.html
大叔好:
回覆刪除想請教兩個問題
1.請問"檢查網址"那邊"已建立索引,但未提交至 Sitemap"是什麼意思呢?(我有提交Sitemap也有手動點擊"要求檢索網址"
2.Sitemap顯示讀取時間是5/5,可是涵蓋範圍更新時間是5/2,找到的網址數也不同(想請問這不是連動的嗎...?
先說聲不好意思,讓你留言了這麼多次。
刪除由於前陣子有很多垃圾留言,所以我有開啟留言審核的功能。
針對你的問題回覆一下:
1. 由於 Google 是不定期檢索你的網站,如果你確定在 GSC 有提交 Sitemap 了,那有可能 Google 還來不及檢索所造成。(其實有收錄,就無傷大雅)
2. 涵蓋範圍要看真正被收錄的狀況,所以很像是你前一個問題,有檢索沒收錄或有收錄沒檢索就會造成兩邊數據對不齊。(Sitemap 延遲不算問題,但涵蓋範圍就是了)
謝謝大叔回覆...
刪除我的涵蓋範圍一直都沒有更新不知道怎麼了...好懊惱
你是涵蓋範圍出現問題嗎?
刪除如果 Google Blogger 有收錄的問題,可以參考這篇文章:
https://www.unclediary.com/2022/01/how-to-fix-redirect-errors-of-google-blogger.html
(國內外 Blogger 同好都有反應類似的問題,這個狀況要等 Google 解決)
謝謝大叔用心整理!
回覆刪除大叔你好! 謝謝如此用心整理資訊, 我照著你的步驟提交sitemap第二個連結的時候, 狀態顯示couldn't fetch, 第一個連結改成自己的則沒有問題, 想請問是否哪裡有錯誤呢? 謝謝!
回覆刪除樓主應該是 Blogger 建站沒錯吧?
刪除試了一下好像可以,可能再注意網址有沒有問題。
如果真的不行,其實也沒關係。
有建立 sitemap.xml 就夠了,內容都可以順利被 Google 收錄!
歡迎留言,大叔會盡快回覆您喔!
Emoji只是有時候垃圾留言較多,偶爾會開啟審核過濾。
只要確認有送出,大叔都會看得到留言。